Zerobrainstudio Pour Ecrire Et Tester Vos Scripts Lua Directement Sur Votre Pc
ZerobrainStudio pour ecrire et tester vos scripts lua directement sur votre PC
Merci a steven et Fred le ouf
Dans un premier temps il faut telecharger ZerobrainStudio.
Choisir la version qui correspond a votre systéme d'explotation pour moi ce sera Windows 32bit (exe installer)
https://studio.zerobrane.com/download?not-this-time
Il suffit d'installer le programme comme vous en avez l'habitude et bien regarder ou il sera installer
Ensuite il va falloir ajouter le fichier que @Steven a partager sur le forum
lualibs1.01.zip By Steven
Ajout :
le fibaro:sleep(<millisecondes>)
fibaro:countScene() retournera toujours 1.
Manque encore une astuce pour simuler le fibaro:getSourceTrigger()
Il ne vous reste plus qu'a décompresser ce fichier dans le répertoire C:.......\ZeroBraneStudio\lualibs
Utilistation :
require("FibaroSceneAPI")
hc2_user = "admin"
hc2_pwd = "admin"
hc2_ip = "192.168.x.x"
-- Inséré votre code en dessous de cette ligne -----------------
Et pour ceux qui n'aime pas l'anglais :
Edit -> Preferences -> Settings: System
--[[--
Use this file to specify **System** preferences.
Review [examples](+C:\PRGMS\ZeroBraneStudio\cfg\user-sample.lua) or check [online documentation](http://studio.zerobrane.com/documentation.html) for details.
--]]--
language = "fr"
Et redémarrer l'application
Pour ceux qui souhaite les même couleurs que dans leur HC2, il faut aller dans le menu :
Edit -> Preferences -> Settings: User
et copier le code ci-dessous puis redémarrer.
--[[--
Use this file to specify **User** preferences.
Review [examples](+C:\PRGMS\ZeroBraneStudio\cfg\user-sample.lua) or check [online documentation](http://studio.zerobrane.com/documentation.html) for details.
--]]--
styles = loadfile('cfg/tomorrow.lua')('TomorrowNight')
stylesoutshell = styles -- apply the same scheme to Output/Console windows
styles.auxwindow = styles.text -- apply text colors to auxiliary windows
styles.calltip = styles.text -- apply text colors to tooltips
local colors = {
orange = {255,158,89},
braun = {217,191,140},
darkgray = {38,38,38},
blue = {89,158,255},
green = {188,210,121},
red = {179,94,77},
white = {255,255,255},
gray = {102,102,102}
}
styles.comment = {fg = colors.gray}
styles.operator = {fg = colors.white}
styles.number = {fg = colors.red}
styles.stringtxt = {fg = colors.green}
styles.keywords0 = {fg = colors.blue}
styles.text = {fg = colors.braun, bg = colors.darkgray}
styles.keywords3 = {fg = colors.orange}
styles.keywords4 = {fg = colors.orange}
styles.keywords5 = {fg = colors.orange}
styles.keywords6 = {fg = colors.orange}
styles.keywords7 = {fg = colors.orange}
Encore une amélioration :
Copier le fichier ci-joint "fibaro.lua" dans le sous-répertoire /api/lua/
fibaro.lua
puis dans le menu :
Edit -> Preferences -> Settings: System
ajouter cette ligne :
api = {luadeb = {'fibaro'}}
Vous allez avoir l'auto-complétion des commandes fibaro ainsi que leur description.
Astuce. Pour pouvoir tester les triggers, voici le code à utiliser
__fibaroSceneSourceTrigger = {type="global", name="Pushbullet"}
-- __fibaroSceneSourceTrigger = {type="global", name="Pushbullet"}
-- __fibaroSceneSourceTrigger = {type="property", deviceID=6, propertyName="value"}
-- __fibaroSceneSourceTrigger = {type="autostart"}
-- __fibaroSceneSourceTrigger = {type="other"}
print(fibaro.getSourceTrigger().type) -- global
print(fibaro.getSourceTrigger().name) -- Pushbullet
__fibaroSceneSourceTrigger = {type="autostart"}
print(fibaro.getSourceTrigger().type) -- autostart
Il suffit donc de modifier la variable __fibaroSceneSourceTrigger en utilisant un des exemple fourni.
il est aussi possible de débuguer ligne à ligne, et même de modifier dynamiquement la valeur d'une variable directement en cours d'exécution.
Allez, je me lance pour mon 1er tuto
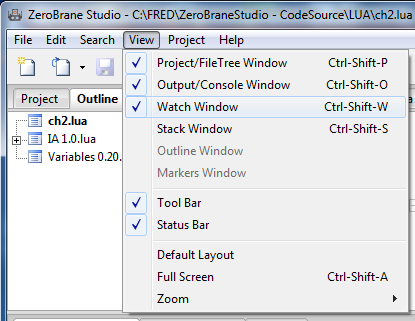
Ouvrir Zerobranstudio et afficher les fenêtres suivantes si ce n'est pas encore déjà fait
insérer le code suivant dans une nouvelle fenêtre vide de Zerobranstudio (on va réviser les multiplications )
local boucle = true
local i = 1
local j = 1
while boucle == true do
i = i + 1
j = j + 2
print(i.." x "..j.." = "..i * j)
end
Pour activer le suivi dynamique des variables, il suffit de sélectionner le nom de la variable que l'on veut suivre, puis de faire clic droit dessus pour faire apparaitre un menu contextuel.
Il faut ensuite sélectionner l'option Add watch expression comme dans l'image ci dessous. Dans notre cas, il faut le faire pour les 2 variables i & j.
Pour passer en mode debug, appuyer 1 fois sur la touche F5, la fenêtre doit ressembler à ça.
Le curseur vert est positionné sur la première instruction, et la fenêtre Watch affiche les valeurs de i et j (à nil pour le moment ce qui est logique)
Appuyer maintenant plusieurs fois sur la touche F10 pour exécuter le programme pas à pas, jusqu'à afficher le premier résultat de la multiplication, comme ci dessous.
Le résultat de la multiplication est en cohérence avec les valeurs de i et j.
Pour tester maintenant la modification à la volée d'une variable, on va continuer l'exécution du programme et réexécuter une seconde fois la boucle en appuyant plusieurs fois sur la touche F10 mais sans exécuter l'instruction print, comme dans l'image ci dessous. La valeur des 2 variables a bien été modifiée par programmation.
Pour modifier maintenant dynamiquement la valeur de j, il faut cliquer sur l'onglet Remote console, taper la ligne j = 20 puis appuyer sur la touche Entrée pour valider la commande, comme dans l'image ci dessous. On peut alors voir que la valeur de j a bien été modifiée dans la fenêtre de Watch.
Il suffit maintenant de recliquer sur l'onglet Output (suspended), et d'appuyer de nouveau sur la touche F10 pour reprendre l'exécution du programme.
On constate alors que la valeur de j mise à 20 à la main a bien été prise en compte dynamiquement par le programme.
Je remercie encore une fois steven pour ce super travail