-
Compteur de contenus
2 515 -
Inscription
-
Dernière visite
-
Jours gagnés
28
Tout ce qui a été posté par MAM78
-
Saisie entre le mot lines et le symbole de la poubelle, le nom de ta ligne et elle apparaitra comme par miracle Moi aussi, je n'avais pas capté du premier coup
-
envoi ta capture d'écran
-
Tu prends celui envoyé par mail
-
@Sakkhho tu peux essayer ça ? line:OCE:SN-87754994-87386573 route:OCE:SN-RERA-87386573-87754994 stop_point:OCE:SP:RERA-87386573
-
1) il faut cliquer sur type a key to add a path éléments 2) sélectionner lines 3) Puis cliquer sur ADD 4) Saisir le nom de ta ligne en claire (exemple : RER A) 5) Sélectionner dans la liste la ligne qui correspond à votre recherche 5) Faire entrée Cela va transformer votre saisie en un code. Idem pour les autres champs
-
Tu peux préciser tes saisies pour chaque champs ?
-
il faut cliquer sur type a key to add a path éléments Saisir le nom de ta ligne Puis cliquer sur ADD Cela va transformer votre saisie en un code. Idem pour les autres champs
-
Hello @Sakkhho Comme évoqué, tu trouveras ci-dessous le lien sur mon tuto qui utilise l'API de la SNCF Il reste encore pas mal de boulot. Je n'ai pas encore trouver comment avoir de l'info trafic sur la ligne. A suivre ...
-
Itinéraire SNCF Préambule : Sur la suggestion/initiative de @Sakkhho vous trouverez ci-dessous les bases d'un nouveau Virtual Device et d'une Scène visant à obtenir des informations sur les itinéraires de trains de la SNCF. Le projet exploite l'API mise à disposition par la SNCF disponible sous la forme d'Open Data. Cette API permet notamment d'obtenir des informations sur : Calculer un itinéraire en train de gare à gare en combinant les trains Rechercher les horaires planifiés des arrêts en gare Consulter les grilles horaires d'une ligne Le Projet : Le but du projet consiste à (pour le moment) : Afficher l'horaire du prochain départ d'un train sur une ligne et une gare donnée En option, émettre une notification vocale sur une enceinte SONOS (en mode TTS) et selon l'activation d'un bouton sur un VD Et pour plus tard : Indiquer s'il y a une perturbation sur la ligne Vos idées/suggestions sont le bienvenues Pré-requis : 1) Pour pouvoir utiliser l'API de la SNCF, vous devez vous créer un compte sur : https://data.sncf.com/api 2) Une fois votre compte créé vous recevrez un mail avec une clé d’authentification 3) Il faut encoder la clé d'authentification en format Base64, pour cela, vous devez vous connecter au site : https://www.base64encode.org 4) Encoder la clef reçu dans le mail évoqué ci-dessus 5) Conservé le code généré, il vous sera nécessaire au paragraphe Configuration Installation : Créer une nouvelle scène et copier le code LUA ci-dessous : --[[ %% properties %% events %% globals --]] ---------------------------------------------------------------------------------- -- Name : SNCF Itinéraire ---------------------------------------------------------------------------------- -- Cette scène permet d'obtenir l'horaire du prochain train au départ d'une gare ---------------------------------------------------------------------------------- -- Type : Virtual Device & Scene -- Utilisation : HC2 ---------------------------------------------------------------------------------- -- Le Projet : -- Construire Virtual Device Affichant les données reccupérées -- avec en option une notification vocale sur une enceinte SONOS en mode TTS ---------------------------------------------------------------------------------- -- Version : 0.1 -- Création : MAM78 -- Date MAJ : 09/07/2017 -- -- Evolutions : -- V0.1 09/07/2017 : Initialisation du projet ---------------------------------------------------------------------------------- -- User variables local Msg_Sonos = false -- A activer si vous disposez de ma scène de traitement de message TTS Sonos local SceneID_Sonos = 61 local Volume_Sonos = 20 local Msg_Depart = "letan la ville" -- écriture phonétique pour TTS local Msg_Arrivee = "paris gare saint lazard" -- écriture phonétique pour TTS local modetrace = true local modedebug = true ---------------------------------------------------------------------------------- -- Pour pouvoir utiliser l'API de la SNCF, vous devez vous créer un compte sur : -- https://data.sncf.com/api -- Une fois votre compte créé vous recevrez un mail avec une clé d’authentification -- Puis, vous devez vous connecter au site : -- https://www.base64encode.org -- Puis, encoder la clef reçue dans le mail évoqué ci-dessus -- Copier ce code généré dans la vadiable ci-dessous (User_API_Sncf) ---------------------------------------------------------------------------------- local User_API_Sncf = "à remplacer par l'encodage 64 du code d'accès à l'API SNCF" ---------------------------------------------------------------------------------- -- Les variables ci-dessous détermine le trajet que vous souhaitez utiliser -- Ces codes sont récupérables sur le site : -- http://canaltp.github.io/navitia-playground/play.html -- Saisir dans champs : -- API = https://api.sncf.com/v1 -- Token = le contenu de la variable User_API_Sncf (ci-dessus) -- coverage = sncf -- lines = saisir/sélectionner la localité de la station en tête de votre ligne -- -> Votre saisie va se transformer en un code -- routes = le sens du trajet dans lequel vous circulez -- -> Votre saisie va se transformer en un code -- routes = le sens du trajet dans lequel vous circulez -- -> Votre saisie va se transformer en un code -- stop_points = saisir le nom de votre station de départ -- -> Votre saisie va se transformer en un code -- empty feature = departures -- Cliquer sur le bouton SUBMIT -- vous devriez obtenir la liste des prochains départ -- Copier/coller les codes obtenus dans les variables correspondantes ci-dessous ---------------------------------------------------------------------------------- local code_api_lines = "line:OCE:SN-87384008-87382481" local code_api_routes = "route:OCE:SN-Transilien-87382481-87384008" local code_api_stop_points = "stop_point:OCE:SP:Transilien-87382473" ---------------------------------------------------------------------------------- -- Ne pas modifier le code ci-dessous, sinon pour l'adapter à votre usage ---------------------------------------------------------------------------------- ---------------------------------------------------------------------------------- -- Message pour mode Trace ---------------------------------------------------------------------------------- function Trace(color, message) if modetrace then if color and color ~= "" then fibaro:debug('<span style="color:'..color..';">'..message..'</span>') else fibaro:debug(message) end end end ---------------------------------------------------------------------------------- -- Message pour mode Debug ---------------------------------------------------------------------------------- function Debug(color, message) if modedebug then if color and color ~= "" then fibaro:debug('<span style="color:'..color..';">'..message..'</span>') else fibaro:debug(message) end end end ---------------------------------------------------------------------------------- -- Retourne le jour de la semaine en clair ---------------------------------------------------------------------------------- function josdGetJourSemaine(jour) josdGetJourSemaineTab={[0]="Dimanche",[1]="Lundi",[2]="Mardi",[3]="Mercredi",[4]="Jeudi",[5]="Vendredi",[6]="Samedi"} return josdGetJourSemaineTab[tonumber(jour)] end ---------------------------------------------------------------------------------- -- Conversion format date "aaaammjjThhmmss" en format date ---------------------------------------------------------------------------------- function Conversion_Date(dateheure) local TableDate = os.date("*t") TableDate.day = string.sub (dateheure, 7, 8) TableDate.month = string.sub (dateheure, 5, 6) TableDate.year = string.sub (dateheure, 1, 4) TableDate.hour = string.sub (dateheure, 10, 11) TableDate.min = string.sub (dateheure, 12, 13) return (os.time(TableDate)) end ---------------------------------------------------------------------------------- -- Traitement des données en provenance de l'IPA SNCF ---------------------------------------------------------------------------------- function GetData() local api_url = "https://api.sncf.com/v1" local api_coverage = "sncf" local api_lines = code_api_lines local api_routes = code_api_routes local api_stop_points = code_api_stop_points local api_fonction = "departures?" local Query = api_url local Query = Query .. "/coverage/" .. api_coverage local Query = Query .. "/lines/" .. api_lines local Query = Query .. "/routes/" .. api_routes local Query = Query .. "/stop_points/" .. api_stop_points local Query = Query .. "/" .. api_fonction local http = net.HTTPClient() Debug("grey",Query) local ok = pcall(function() http:request(Query, { options = { method = 'GET', headers ={ ["Content-Type"] = "application/json", ["Authorization"] = "BASIC "..User_API_Sncf}, data = body }, success = function(response) if response.status == 200 then local status, data = pcall(json.decode, response.data) if (status and data) then Trace("green","Départ : "..data.departures[1].stop_point.name) Trace("green","Direction : "..data.departures[1].display_informations.direction) local MonHeure = Conversion_Date(data.departures[1].stop_date_time.departure_date_time) local Horaire = tostring(tonumber(os.date("%H", MonHeure))) .. " heure ".. tostring(tonumber(os.date("%M", MonHeure))) local JourSemaine = josdGetJourSemaine(os.date("%w", MonHeure)) message = "Prochain départ " -- Test pour vérifier si le prochain départ est pour le jour même if os.date("%Y/%m/%d",MonHeure) == os.date("%Y/%m/%d",time) then message = message .. " aujourdui " Trace("green", "Prochain départ aujourd'hui à " ..Horaire) else message = message .. " "..JourSemaine Trace("green", "Prochain départ "..JourSemaine.." a " ..Horaire) end message = message .. " de "..Msg_Depart message = message .. " pour "..Msg_Arrivee message = message .. " a ".. Horaire -- Envoi d'un message sur l'enceinte SONOS if Msg_Sonos then Debug("grey", "Envoi Message sur enceinte SONOS") fibaro:startScene(SceneID_Sonos, {{msg = message}, {vol = Volume_Sonos}}) end else Trace("orange"," Attention : Aucunes données à traiter") end else if response.status == 500 or response.status == 503 then Trace("orange","Erreur d'indisponibilité du serveur") else Trace("orange","Erreur requête serveur, response.status = "..response.status) end end end, error = function(err) Trace("orange","Erreur de reception de données, Erreur = ".. err) end }) end) if not(ok) then Trace("orange","Erreur dans l'exécution de fhttp:request(Query") end end GetData() Configuration : Un ensemble de variables sont disponibles pour l'utilisateur, -- User variables local modetrace = true -- permet de voir le résultat du traitement local modedebug = true -- permet de suivre les différente étapes lors de l'exécution du traitement local Msg_sonos = false -- A activer si vous disposez de ma scène de traitement de message TTS Sonos local SceneID_Sonos = 61 -- Id de la scène qui traite les messages vocaux envoyés sur une enceinte Sonos local Volume_Sonos = 20 -- Détermine le volume des messages vocaux envoyés sur l'enceinte Sonos (entre 0% et 100%) local Msg_Depart = "lestant la ville" -- nom de la localité de départ (écriture en mode phonétique pour TTS) local Msg_Arrivee = "paris gare saint lazard" -- nom de la localité de la fin ligne (écriture en mode phonétique pour TTS) local User_API_Sncf = "à remplacer par l'encodage 64 du code d'accès à l'API SNCF" -- code généré au chapitre pré-requis Pour préciser votre trajet, il est nécessaire de récupérer les codes (api_lines, api_routes, api_stop_points) que vous allez pouvoir gérer depuis le site http://canaltp.github.io/navitia-playground/play.html 1) Vous devez vous connecter sur le http://canaltp.github.io/navitia-playground/play.html 2) Saisir dans champs : API = https://api.sncf.com/v1 Token = le contenu de la variable User_API_Sncf (ci-dessus) coverage = sncf lines = saisir/sélectionner la localité de la station en tête de votre ligne (votre saisie va se transformer en un code) routes = le sens du trajet dans lequel vous circulez (votre saisie va se transformer en un code) routes = le sens du trajet dans lequel vous circulez (votre saisie va se transformer en un code) stop_points = saisir le nom de votre station de départ (votre saisie va se transformer en un code) empty feature = departures 4) Cliquer sur le bouton SUBMIT 5) En-dessous du bouton, vous devriez obtenir la liste des prochains départ, sinon avez du faire une erreur ! 6) Copier/coller les codes obtenus dans les champs (lines, routes, stop_points) dans les variables utilisateur correspondantes ci-dessous ---------------------------------------------------------------------------------- local code_api_lines = "line:OCE:SN-87384008-87382481" --remplacer la valeur entre guillemet local code_api_routes = "route:OCE:SN-Transilien-87382481-87384008" --remplacer la valeur entre guillemet local code_api_stop_points = "stop_point:OCE:SP:Transilien-87382473" --remplacer la valeur entre guillemet Utilisation : En attendant, la création du VD qui va afficher les données, vous pour exécuter la Scène en mode début et lire le résultat dans la trace. Versions : V0.1 : du 09/07/2017 -> Intialisation du projet
-
@Sakkhho dans quelle gare tu montes dans ton RER A pour quelle destination
-
je vois que nous avons les mêmes sources de travail
-
@minos je vais me pencher sur le sujet J'ai bien une idée. A suivre ...
-
attention de bien reprendre le dernier code que j'ai déposé. j'ai corrigé quelques erreurs
-
Hello @Sakkhho Voici ton code corrigé avec une traitement des erreurs potentielles --[[ %% autostart %% properties %% globals --]] -- User variables function GetData() local URL = "https://api-ratp.pierre-grimaud.fr" local Parameter = "/v3/traffic?format=json" local Query = URL .. Parameter local http = net.HTTPClient() local ok = pcall(function() http:request(Query, { options = { method = 'GET', headers = {["Content-Type"] = "application/json"}, data = body }, success = function(response) if response.status == 200 then local status, data = pcall(json.decode, response.data) if (status and data) then LineRer = data.result.rers[1].line EtatRer = data.result.rers[1].title EtatLongRer = data.result.rers[1].message LineMetro = data.result.metros[1].line EtatMetro = data.result.metros[1].title fibaro:debug(LineRer) fibaro:debug(EtatRer) fibaro:debug(LineMetro) fibaro:debug(EtatMetro) fibaro:debug(EtatRer) end else if response.status == 500 or response.status == 503 then fibaro:debug("Erreur d'indisponibilité du serveur") else fibaro:debug("Erreur requête serveur, response.status = "..response.status) end end end, error = function(err) fibaro:debug("Erreur de reception de données, Erreur = ".. err) end }) end) if not(ok) then Debug("red","Erreur dans l'exécution de fhttp:request(Query") end end GetData()
-
Je regarde ca ce soir
-

tutoriel IPX800 V4 : Pilotage des relais
MAM78 a répondu à un(e) sujet de MAM78 dans GCE Electronics
@q.philippe @oldelvis @pepite @tous C'est fait, le auto est disponible sous le lien ci-dessous et dans ma signature : IPX800 V4 : Utilisation du mode Push -
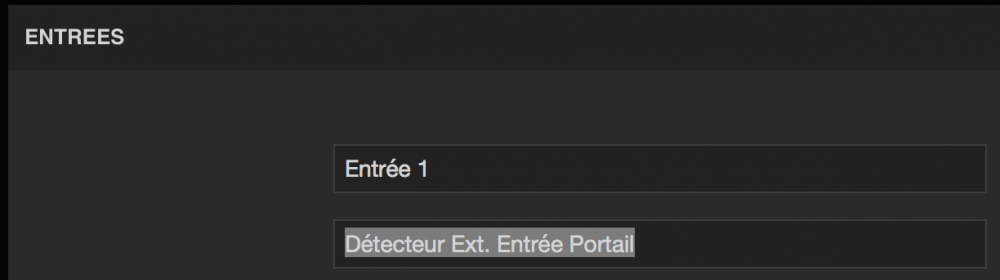
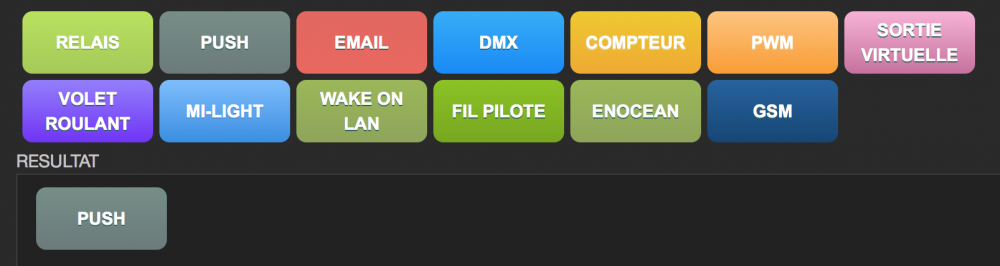
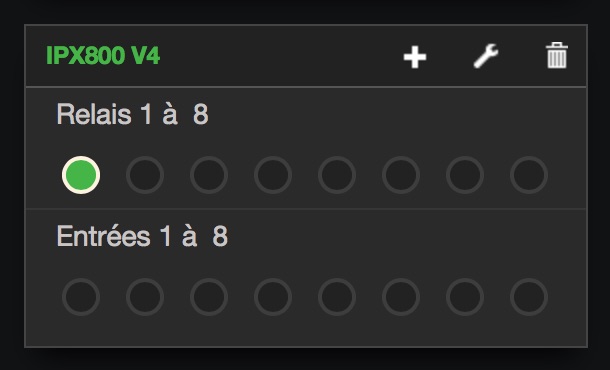
IPX800 V4 : Utilisation du mode Push sur un VD Contexte : Après avoir galère pour trouver un Tuto sur le Forum expliquant comment utiliser le mode push sur un IPX800 V4 pour interagir avec un Virtual Device, je partage avec vous mon cas d'usage que vous pourrez adapter selon vos besoins. Mon exemple est de pouvoir détecter une présence via des modules de détection de mouvements qui sont raccordés en mode filaire sur mon IPX800 V4. Dans mon contexte, il s'agit de détecteur Paradox DG85 pour lesquels j'associe un VD à chacun de mes détecteurs. Dans un premier temps, j'utilise ces VD pour signaler, lors d'une détection de mouvement, un message vocal sur une enceinte SONOS en mode TTS. Pré-requis : Disposer d'une HC2 pour pouvoir scripte en LUA Disposer d'un IPX800 V4 raccordé à la HC2 Disposer de détecteurs de mouvements filaires raccordés correctement sur une entrées digitale de l'IPX Disposer éventuellement une enceinte Sonos, si vous souhaitez envoyer des message vocaux. Vérifier lors de tests de mouvement devant les capteurs, que la console de l'IPX remonte bien sur le dashboard les détections. Le voyant correspondant à l'entrée doit s'éteindre lors d'une détection. Actions à réaliser sur la HC2 : 1) Charger et configurer le VD qui sera utiliser pour donner le statut du détecteur de mouvement et générer un événement qui sera intercepté par la scène de traitement des alertes vocales. Qui elle-même transmettra une message vocale à votre enceinte SONOS ou tout autre traitement qui doit découler d'une détection. Charger le VD (Détecteur Entrée) Détecteur_Entrée.vfib.json Renommer votre VD et préciser sa localisation (Exemple : Détecteur Entrée situé devant le Portail) Repérer l'identifiant du VD (dans la barre d'adresse de votre explorateur). Il vous sera utile plus tard Changer les 2 icônes ci-dessous et repérer leur ID (dans la barre d'adresse de votre explorateur) en faisant un clic droit et une ouverture de l'icônes dans une nouvel onglet, après son chargement dans votre collection icônes personnalisées. Images à modifier selon le modèle de détecteur que vous utilisez Modifier dans les propriétés avancées du VD, le code lua des boutons (Alarme) et (Normal) afin de renseigner l'ID des icônes chargées précédemment. cf. lignes ci-dessous pour le bouton (Alarme) remplace 1087 par votre ID sur le ligne ci-dessous : local IconeID = 1087 -- icône représentant une alerte d'une détection de mouvement pour le bouton (Alarme) remplace 1087 par votre ID sur le ligne ci-dessous : local IconeID = 1088 -- icône représentant une situation normale sans mouvement A faire autant que fois que de détecteurs dont vous disposez 2) Créer et configurer la scène qui va intercepté les changement d'état du VD (selon la modification du premier label dont la valeur va contenir soit Alarme, soit Normal) Dans mon cas, je vais exécuter une scène de traitement d'alertes vocales qui vont être transmises et lues par une enceinte SONOS. Si vous ne disposez pas d'une enceinte Sonos, il convient d'adapter le VD ci-dessous pour réaliser les actions que vous souhaitez intégrer dans vos cas de détections de mouvements et passer directement au chapitre Actions à réaliser sur l'IPX Créer une nouvelle scène Renommer la scène à votre convenance (Exemple : Détection Externe) Coller le code ci-dessous dans le code LUA de la Scène : --[[ %% properties 241 ui.Label1.value 242 ui.Label1.value 243 ui.Label1.value %% events %% globals --]] ---------------------------------- -- User Settings ---------------------------------- local Msg_Sonos = true local SceneID_Sonos = 61 local Volume = 20 local source = fibaro:getSourceTrigger() local id_declencheur = nil if (source["type"] == "property") then id_declencheur = tonumber(source["deviceID"]) elseif (source["type"] == "global") then id_declencheur = nil elseif (source["type"] == "other") then id_declencheur = nil end local message = nil if id_declencheur ~= nil then if fibaro:get(id_declencheur, "ui.Label1.value") == "Alarme" then if Msg_Sonos == true then if id_declencheur == 243 then message = "détection de mouvement devant la porte de garage " elseif id_declencheur == 242 then message = "détection de mouvement devant la porte dentrer a larière du jardin " elseif id_declencheur == 241 then message = "détection de mouvement a larmière du jardin " end fibaro:startScene(SceneID_Sonos, {{msg = message}, {vol = Volume}}) end deviceName = fibaro:getName(id_declencheur); roomName = fibaro:getRoomName(fibaro:getRoomID(id_declencheur)) message = string.format("Détection dans : %q sur le détecteur %q", roomName, deviceName) fibaro:debug(message .. " n° " .. id_declencheur) end else fibaro:debug("Device inconnu") end Modifier les identifiants ci-dessous (241, 242, 243) par les ID de vos VD correspondants à vos détecteurs dans la partie %% properties 241 ui.Label1.value 242 ui.Label1.value 243 ui.Label1.value Modifier le bout de code ci-dessous pour modifier les identifiants et le message qui seront envoyés à votre enceinte SONOS. if id_declencheur == 243 then message = "détection de mouvement devant la porte de garage " elseif id_declencheur == 242 then message = "détection de mouvement devant la porte dentrer a larière du jardin " elseif id_declencheur == 241 then message = "détection de mouvement a larmière du jardin " end Attention cette scène fait appel à une scène de traitement des message TTS (par passage de paramètres) qui va donner l'ordre au VD SONOS Remote d'exécuter la traduction TTS et la lecture du message. 3) Charger le VD SONOS Remote (si vous disposez d'une enceinte, sinon ignorez cette l'étape 3) Vous trouverez ci-dessous le VD SONOS Remote qui permet de piloter des enceintes SONOS créé par Jean-Christophe Vermandé SONOS_Remote.vfib.json Changer le VD ci-dessus (sauf si vous en disposé déjà) Modifier éventuellement l'icônes par celle ci-dessous Repérer l'ID de ce VD 4) Créer la scène SONOS qui traite les messages vocaux à envoyer au VD SONOS Remote (si vous en disposez, sinon ignorez cette l'étape 4) Cette scène utilise la fonction fibaro:startScene avec passage des paramètres (utile pour limiter la redondance de code et sa maintenance) Créer une nouvelle scène Renommer la scène à votre convenance (Exemple : Send Sonos Message) Modifier éventuellement l'icônes par celle chargée ci-dessus Coller le code ci-dessous dans le code LUA de la scène : --[[ %% properties %% events %% globals --]] ----------------------------------------------------------------------------- -- This Scene send a TTS mmessage on Sonos speaker ----------------------------------------------------------------------------- ----------------------------------------------------------------------------- -- Params args to this Virtual Device : -- msg = message text to transforme in TTS -- vol = volume level on the Sonos Speaker ----------------------------------------------------------------------------- -- Usage exemple : -- fibaro:startScene(SceneID_Sonos, {{msg = "move detection in the garden"}, {vol = 50}}) -- SceneID_Sonos = the ID off this Virtual Device ----------------------------------------------------------------------------- -- User variables : -- sid = the Sonos Virtual Device ID -- bid = the Process button ID in then Sonos Virtual Device -- TTS_language = language off the TTS transformation ------------------------------------------------------------------------------- local sid, bid = 174, 28 local TTS_language = "fr-FR" ------------------------------------------------------------------------------- -- DO not change bellow this line ------------------------------------------------------------------------------- local params = fibaro:args() if (params) then for k, v in ipairs(params) do if (v.msg) then msg = v.msg end if (v.vol) then vol = v.vol end end fibaro:debug("Message : "..msg.." Vol = "..vol) -- Create TTS params object local params = { -- TTS Message message = msg, duration = 'auto', -- Duration: "auto", xx seconds language = TTS_language, -- Language: fr-FR volume = vol -- Volume } fibaro:debug("Message : "..params.message.." Vol = "..params.volume) local _f = fibaro local _x ={root="x_sonos_object", load=function(b) local c=_f:getGlobalValue(b.root) if string.len(c)>0 then local d=json.decode(c) if d and type(d)=="table"then return d else _f:debug("Unable to process data, check variable") end else _f:debug("No data found!") end end, set=function(b,e,d) local f=b: load() if f[e]then for g,h in pairs(d) do f[e][g]=h end else f[e]=d end; _f:setGlobal(b.root,json.encode(f)) end, get=function(b,e) local f=b: load() if f and type(f)=="table"then for g,h in pairs(f) do if tostring(g)==tostring(e or"") then return h end end end; return nil end } -- Make a request to the remote to process params object instantly _x:set(tostring(sid), { tts = params }) _f:call(sid, "pressButton", bid) else fibaro:debug("Pas de message") end Modifier l'identifiant ci-dessous 174 (sid) qui correspond à l'ID VD de votre SONOS Remote (repéré à l'étape précédente) Modifier la valeur 28 (bid) qui correspond au nième object de votre VD SONOS Remote et correspondant au bouton (Process) ----------------------------------------------------------------------------- -- User variables : -- sid = the Sonos Virtual Device ID -- bid = the Process button ID in then Sonos Virtual Device -- TTS_language = language off the TTS transformation ------------------------------------------------------------------------------- local sid, bid = 174, 28 local TTS_language = "fr-FR" Actions à réaliser sur l'IPX : 1) Configurer l'entrée digitale correspondante au détecteur raccordé Sur le dashboard cliquer sur l'options (PERIPHERIQUES) Puis cliquer sur (ENTRÉES DIGITALES) Donner un nom (exemple sur l'entrée 2 : Détecteur Ext. Entrée Portail) en claire correspondant à l'entée sur laquelle vous avez raccordé votre détecteur 2) Configurer l'action PUSH qui va interagir avec le VD de la HC2 correspondant au détecteur de mouvement créé précédemment Sur le dashboard cliquer sur l'options (PERIPHERIQUES) Puis cliquer sur (PUSH) Sélectionner une action PUSH non utilisée (cliquer sur la ligne correspondante), voir exemple ci-dessous Donner un NOM (exemple : Mvt Ent. Portail) en claire Renseigner le SERVEUR, soit l'adresse IP de votre HC2 (exemple : 192.168.0.33) Renseigner le PORT sur laquelle, votre HC2 est joignable (exemple : 80 dans mon cas) Renseigner l'IDENTIFIANT, soit le nom de l'utilisateur et son mot de passe avec 2 points superposé entre les 2. (exemple : USER:PSW) Renseigner URL ON, soit la commande qui sera passée à la HC2 lorsque la détection de mouvement sera terminée. Qui va provoquer un clic sur le premier bouton (Normal) du VD. /api/callAction?deviceID=243&name=pressButton&arg1=4 remplacer le n°243 par l'ID de votre VD pour info 4 correspond au quatrième objet du VD, soit le bouton (Normal) Renseigner URL OFF, soit la commande qui sera passée à la HC2 lorsque la détection d'un mouvement. Qui va provoquer un clic sur deuxième le bouton (Alarme) du VD. /api/callAction?deviceID=243&name=pressButton&arg1=3 remplacer le n°243 par l'ID de votre VD pour info 3 correspond au troisième objet du VD, soit le bouton (Alarme) Renseigner METHODE par la valeur GET Renseigner SSL par la valeur OFF (pour le moment je n'ai pas encore trouver comment passer les commandes en mode SSL (HTTPS) afin de crypter la commande sur la trame réseau, notamment le mot de passe) Puis cliquer sur (SAUVEGARDER) puis (RETOUR), voir exemple ci-dessous 3) Configurer un scenario qui va lancer le PUSH définit précédemment Sur le dashboard cliquer sur l'options (SCENARIO) Puis cliquer sur (LISTE DES SCÈNES) Sélectionner une scène non utilisée (cliquer sur la ligne correspondante), voir exemple ci-dessous Donner un nom à la Scène (Mouvement Entrée Portail), dans la ligne intitulée NOM, voir exemple ci-dessous Dans la partie (EVENEMENT) du scénario, il convient d'ajouter l'entrée digitale correspondante au Détecteur définit précédemment par un glisser/déplacer du bouton (ENTREE DIGITALE) dans la zone EVENEMENT Puis une sélection dans liste disponible sur la ligne intitulé (NUMERO) Puis cliquer sur (SAUVEGARDER) puis (RETOUR) Dans la partie (ACTION) du scénario, il convient de définir la valeur (ON/OFF) par un glisser/déplacer du bouton (ON/OFF) dans la zone ACTION Dans la partie (RESULTAT) du scénario, il convient d'ajouter une action (PUSH) par un glisser/déplacer du bouton (PUSH) dans la zone RESULTAT Puis cliquer sur le bouton (PUSH) ajouté Puis sélectionner dans liste, le Push créé précédemment disponible sur la ligne intitulé (NUMERO) Puis cliquer sur (SAUVEGARDER) puis (RETOUR) Recommencer cette opération autant de fois que de détecteurs à configurer. Actions à réaliser sur votre HC2 : Vous promener devant vos détecteurs avec votre ordinateur portable (si vous en disposez, sinon votre téléphone, tablette) Vérifier le bon fonctionnement : de vos VD correspondants a vos détecteurs (les icônes doivent changer a chaque détection et fin de détection de mouvement) écouter sur votre enceinte SONOS le bon envoi des messages TTS Corriger les éventuels bugs Me demander éventuellement des explications ou support sur ce Tuto Adapter ce Tuto selon vos besoins d'utilisation de la fonction PUSH de votre IPX800 V4 et son interaction avec votre HC2
-

tutoriel IPX800 V4 : Pilotage des relais
MAM78 a répondu à un(e) sujet de MAM78 dans GCE Electronics
Hello @oldelvis Pour ton info, je viens d'intégrer la fonction push sur mon IPX (avec un détecteur de mouvements) pour inter-agir avec un VD qui me donne l'état de détection d'un mouvement. Je vais très prochainement rédiger un Tuto expliquant le fonctionnement. J'ai encore quelques tests à faire, puis je vous communiquerais le résultat de mon travail. A très bientôt ... -

Détecteur Paradox DG85 avec IPX800 V4
MAM78 a répondu à un(e) sujet de MAM78 dans Périphériques et matériels autres
C'était bien ça, ça avance mais maintenant l'entrée de l'IPX ne se désactive pas et parfois le relais de sortie correspondant s'active, pas toujours. Une autre idée ? Edit : Laisser tomber, je viens de comprendre que lors d'une détection d'un mouvement le voyant sur l'IPX s'éteint et non le contraire Maintenant, il me reste à trouver comment faire un push sur la HC2 pour lui indiquer une détection. -
Je n'arrive pas à faire marcher mes détecteurs Paradox DG85 sur mon IPX800 V4. Lorsque je passe devant mes détecteurs, la led du détecteur clignote bien, mais il ne se passe rien sur la console de mon IPX Il me semble que mes branchements sont corrects voir photo ci-dessous. Auriez-vous une idée ? Voici côté DG85 : Voici coté IPX800 V4 : Sur l'IPX les LEDs 1 à 8 ne s'allument pas : Voici un extrait de la doc Paradox DG85
-
Salut @pepite Merci, je ne connaissais pas cette subtilité du déclenchement d'un événement sur un changement de valeur d'étiquette.
-
Hello @jojo pourrais-tu m'indiquer comment tu as intégré tes détecteur DG85. Est-ce que tu les as mis sur un IPX ?
- 122 réponses
-
Hello les artistes. J'ai une question toute bête, est-ce qu'il est possible d'avoir un VD qui se comporte comme un détecteur de mouvement réelle (type FGMS-001). J'ai connecté un détecteur de mouvement externe raccordé en filaire à un IPX800V4. Je souhaite disposé d'un VD qui s'activerait lors d'une détection d'un mouvement et inversement. J'ai bien saisi le principe du push à partir de l'IPX sur un bouton du VD, mais je souhaite en plus que ce VD se comporte comme un module FGMS-001 et active un événement qui pourrait être intercepté par une scène selon l'ID de mon VD. PS : je souhaiterais éviter de passer par une variable globale.
-
@Plap3014 Le code est disponible dans le VD version 4.5. Regarde mes messages précédents, tu le trouveras.
-
Pour le moment, je n'ai pas constaté de PB, mais dans le doute, je préférerais avoir la même chose que l'interface utilisateur. Si possible [emoji846]